operation directive, you can provide fields as an array of objects under inputFields.
Those fields have various options you can provide. Here is a brief example:
| Type | Behavior |
|---|---|
string | Accepts text input. |
text | Displays large, <textarea>-style entry box, accepts text input. |
code | Displays large, <textarea>-style box with a fixed-width font, accepts text input. |
integer | Accepts integer number values. |
number | Accepts any numeric value, including decimal numbers. |
boolean | Displays dropdown menu offering true and false options. Passes along true or false. |
datetime | Accepts both precise and human-readable date-time values. Passes along an ISO-formatted time string. |
file | Accepts a file object or a string. If a URL is provided in the string, Zapier will automatically make a GET for that file. Otherwise, a text file will be generated. |
password | Displays entered characters as hidden, accepts text input. Does not accept input from previous steps. |
copy | Does not allow users to enter data. Shows the value of the Markdown-formatted Help Text for the field as a rich text note in the Zap editor. Good for important notices to users. |
Custom/Dynamic Fields
In some cases, you may need to provide dynamically-generated fields - especially for custom ones. This is common functionality for CRMs, form software, databases, and other highly-customizable platforms. Instead of an explicit field definition, you can provide a function we’ll evaluate to return a list of fields - merging the dynamic with the static fields.
You should see bundle.inputData partially filled in as users provide data - even in field retrieval. This allows you to build hierarchical relationships into fields (e.g. only show issues from the previously selected project).
A function that returns a list of dynamic fields cannot include additional functions in that list to call for dynamic fields.
altersDynamicFields: true. This informs the Zapier UI whenever the value of that field changes, the input fields need to be recomputed. For example, imagine the selection on a static dropdown called “Dessert Type” determining whether the function generating dynamic fields includes the field “With Sprinkles?” or not. If the value in one input field affects others, this is an important property to set.
Only dropdowns support altersDynamicFields.
When using dynamic fields, the fields will be retrieved in three different contexts:
-
Whenever the value of a field with
altersDynamicFieldsis changed, as described above. - Whenever the Zap Editor opens the “Set up” section for the trigger or action.
- Whenever the “Refresh fields” button at the bottom of the Editor’s “Set up” section is clicked.
Dynamic Dropdowns
See Dynamic Dropdowns.Computed Fields
In OAuth and Session Auth, Zapier automatically stores every value from an integration’s auth API response i.e. that’sgetAccessToken and refreshAccessToken for OAuth and getSessionKey for session auth.
You can return additional fields in these responses, on top of the expected access_token or refresh_token for OAuth and sessionKey for Session auth. They will be saved in bundle.authData. You can reference these fields in any subsequent API call as needed.
Note: Only OAuth and Session Auth support computed fields.If you want Zapier to validate that these additional fields exist, you need to use Computed Fields. If you define computed fields in your integration, Zapier will check to make sure those fields exist when it runs the authentication test API call. Computed fields work like any other field, though with
computed: true property, and required: false as user can not enter computed fields themselves. Reference computed fields in API calls as {{bundle.authData.field}}, replacing field with that field’s name from your test API call response.
You can see examples of computed fields in the OAuth2 or Session Auth example sections.
Nested & Children (Line Item) Fields
When your action needs to accept an array of items, you can include an input field with thechildren attribute. The children attribute accepts a list of fields that can be input for each item in this array.
Defining extra input field metadata
Since version 15.19.0, input fields may define ameta property containing an object with string keys and string, integers or boolean values. This meta object will then be made available as part of bundle.meta, under the inputFields key. For example, if an input field with a create_recipe key defines a meta object, then this object will be available during the perform method in: bundle.meta.inputFields['create_recipe'].
This context storage is particularly useful when using dynamically-generated fields, as you may want to use this extra data to change certain logic in the perform method of your triggers or actions.
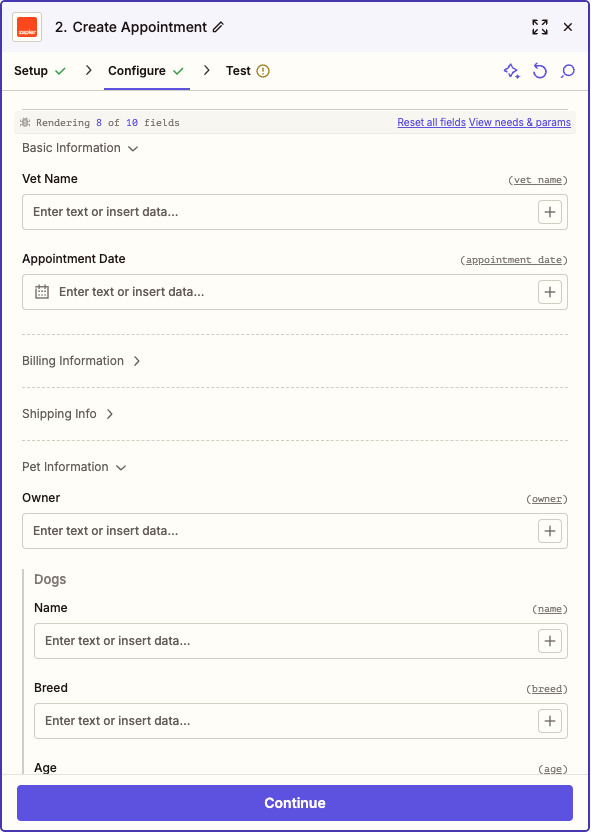
Visual Grouping
The input fields visual grouping feature provides the means to configure how input fields are displayed in the Zap editor. It could come in handy when you need certain fields to be displayed together perhaps based on priority and have others collapsed under another group. To leverage this feature, ensure the integration uses platform-core version>=17.3.0 and define the groups in inputFieldGroups array in an action’s operation object.
There are 3 properties to define a group;
key: The unique identifier for the group (Required).label: The human-readable name for the group (Optional). It is auto-generated from the key when not provided.emphasize: A boolean property to identify when the group’s fields should be displayed or collapsed in the Zap editor. It defaults to false collapsing the group’s input fields (Optional).
group is set in the input field object referencing any of the groups by its key.
Take the following, for example;