Input Fields
Dynamic Dropdowns
Sometimes, API endpoints require clients to specify a parent object in order to create or access the child resources. For instance, specifying a spreadsheet id in order to retrieve its worksheets. Since people don’t speak in auto-incremented ID’s, it is necessary that Zapier offer a simple way to select that parent using human readable handles.
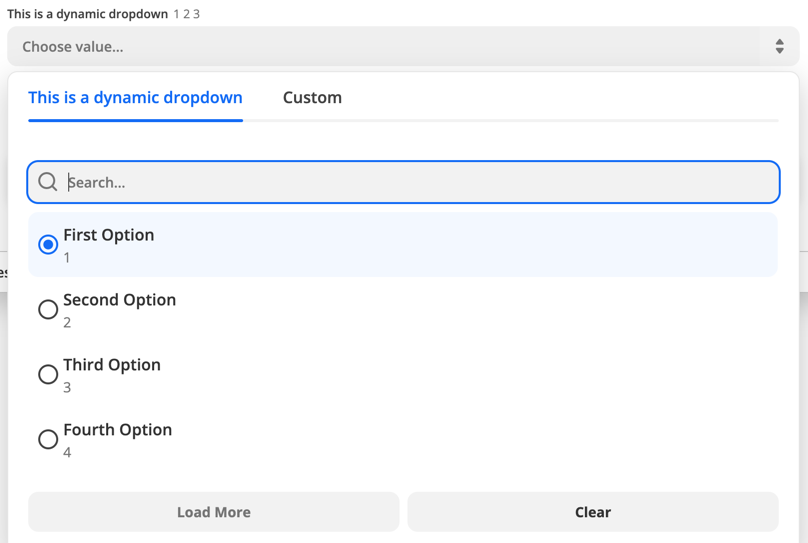
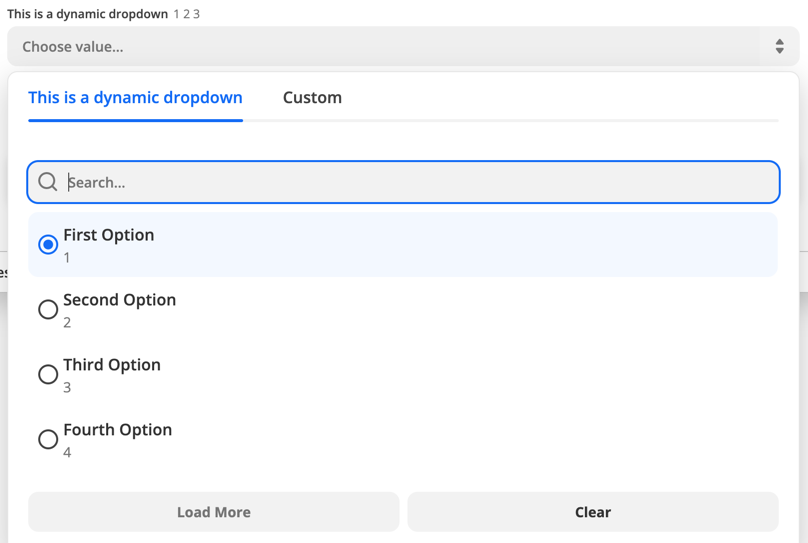
Our solution is to present users a dropdown that is populated by making a live API call to fetch a list of parent objects. We call these special dropdowns “dynamic dropdowns.”
The dot-separated string concatenation follows this pattern:
The dynamic dropdown would look something like this.
 Assume there is another
Assume there is another

Definition
To define one you include thedynamic property on the inputFields object. The value for the property is a dot-separated string concatenation.
- The key of the trigger you want to use to power the dropdown. required
- The value to be made available in bundle.inputData. required
- The human friendly value to be shown on the left of the dropdown in bold. optional

Use a resource
In the first code example the dynamic dropdown is powered by a trigger. You can also use a resource to power a dynamic dropdown. To do this combine the resource key and the resource method using camel case.index.js
Hide the trigger
In some cases you will need to power a dynamic dropdown but do not want to make the Trigger available to the end user. Here it is best practice to create the trigger and sethidden: true on it’s display object.
Dependencies between dropdowns
You can have multiple dynamic dropdowns in a single trigger or action. In some cases, a dynamic dropdown depends on the value chosen in another dynamic dropdown when making its API call. The Google Sheets integration displays an example of this pattern. The example below illustrates a ‘New Worksheet’ trigger that populates a dynamic dropdown input field to select a worksheet:New Records trigger with Spreadsheet and Worksheet dynamic dropdown input fields, which have keys spreadsheet_id and worksheet_id respectively. The selected spreadsheet value is available via bundle.inputData.spreadsheet_id to be used by the Worksheet trigger.
Note: Be mindful that a dynamic dropdown can depend on the value chosen in another dynamic dropdown. Two types of dependencies can exist between fields: Requirement dependency: Affects how dependent fields are enabled or disabled within the UIValue dependency: Affects how dynamic dropdown field options are retrieved
- Setting
required: falsemakes a field optional and always enabled in the UI.- Having no required value set makes a field optional and disabled until the dependencies are selected.
So, if you have an optional dynamic dropdown that depends on another dropdown input field, that field should not have
- Setting a required value or not does not affect how the options of a dynamic field are retrieved.
required: falseset. Input fields are optional by default, but settingrequired: falseon an optional dynamic dropdown field that depends on another removes the requirement dependency relationship. In the example above, theworksheet_idinput field will be disabled until thespreadsheet_idinput field has a value in Zapier’s products such as the Zap editor. Notice that settingaltersDynamicFields: truesignifies other input fields need to be recomputed whenever the value of that field changes.
Detect when a trigger is used for a dynamic dropdown
If you want your trigger to perform specific scripting for a dynamic dropdown you will need to make use ofbundle.meta.isFillingDynamicDropdown. This can be useful if need to make use of pagination in the dynamic dropdown to load more options.
Link a search action
This feature makes it easier for users to handle the following scenario in a workflow that has multiple steps:- The value for the input field depends on an output field from an earlier step.
- The value of that output field cannot be used directly.
- They need an additional search step that takes the output they cannot use directly, and translate it into something they can.
How it works for the user
In the Zap editor for example, dynamic dropdowns that use this feature will display a button next to the dynamic dropdown. When the user clicks the button, the right search step is automatically prepended, and correct output field mapped into the dynamic dropdown.
How to configure it
In the definition of the input field, configuresearch with a value of <searchActionKey>.<outputFieldKey>.
- Replace
<searchActionKey>with thekeyof the search action that should prepeded to the user’s workflow. - Replace
<outputFieldKey>with thekeyof the output field from that search action that should be mapped as value for the input field.

